How to add Code to your website:

- Start by editing a page and clicking into the blue bordered editable area where you want to add in your HTML code.
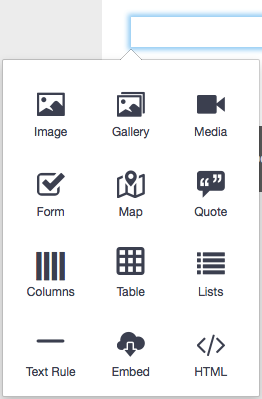
- Then click on the black "Add Block" icon to the left with the white "+" in it. Select the "HTML" block from the Block menu.
It looks like this.
- Click inside of the the new (larger) box and paste the code.
- Change the text to suit your needs.
- Check the pasted code for any website addresses starting with "http://" (this will not work) and change it to "https://" (hopefully this will allow it to work)
- Click the blue "Submit" button.
- Publish the page.
Here is a variety of Pre-Built content you can add to your website right now
You will see an example of the live content as well as the HTML code to copy and paste to your website:
Pop-Up Mpdal
See the Pen Easy Auto Popup Modal - 1 by Lonny Nelson (@lonnyn) on CodePen.
Sunset Times:
Pull the sunset time from your calendar and display it on a page.
See the Pen Calendar Sunset Card - English by Lonny Nelson (@lonnyn) on CodePen.
See the Spanish Sunset Times Version
Add an icon (Font-Awesome icons)
Font Awesome is a vast library of fonts that you can use in your website. Visit: https://fontawesome.com/icons to see the many choices. Here are some icons in action:
, , , , , , , , ,
See the Pen FontAwesome Icons by Lonny Nelson (@lonnyn) on CodePen.
Custom HTML Buttons
Add custom built buttons to your site using Web-Design Assistants website to create custom buttons.
See the Pen CSS Button by Lonny Nelson (@lonnyn) on CodePen.
Sabbath School Lessons
Add an attractive set of links to the various daily lesson studies for each age group.
See the Pen Bible Study Buttons 3 by Lonny Nelson (@lonnyn) on CodePen.
28 Fundamental Beliefs Accordion:
Add an nice looking guide to the Seventh-day Adventist Beliefs with linked Bible references and professional Videos:
See the Pen 28 Beliefs - New Accordion by Lonny Nelson (@lonnyn) on CodePen.
